Wowrdpressで記事を書くときに、プログラムコードだろうが何だろうが、文章のひと固まりを書いたときに、他の文章に紛れてしまうことがある。
もちろん、文章を編集するにあたって、Boldにしたり、文字色を変えたりやり方はあるが、コードを書くことが多かったので、その辺を目立たせる方法はないかと思い探したところ、「Highlighting Code Block」というプラグインが見つかったので、使い始めた。
非常に使い勝手もよく、使い慣れてきたところだったが、ある時、記事投稿時に選択できていた「Highlighting Code Block」が表示されなくて困った。
下のような感じ。いつもはここに

いつもは

というのが、ここで表示されていたはずだが。。。
対策
仰々しく対策と書いたが、対策というほどのことはなかった。
おそらく上で「Highlighting Code Block」が表示されていなかったのは、「よく使うものリスト」か何かわからないが、使えるブロックの1部が表示されているだけだった。
使えるブロック全部を見ればいいのだが、それは以下だった。

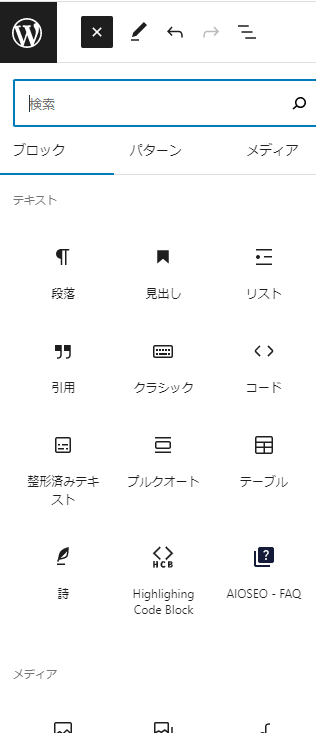
この「+」をクリックすると、ブロックとして使えるものをすべて見ることができた。
そして、その中にあった。

最後に
今回は「Highlighting Code Block」だったが、他にも基本的に使えるはずのものや、また別のプラグインでインストールしたものなど、同じ要領で見つけることができると考える。
上の画像上部にみえるよう、検索ボックスがあるので、そちらで検索してみてもよいかも。